Nuxt Content, beyond Markdown : yaml and json
With Nuxt Content, you can write content with :
- Markdown
- CSV
- XML
- YAML
- JSON / JSON5
With Forestry you can edit Markdown files but also YAML and JSON, let's try!
Thank you! a block in YAML
I want to add a thank you block on the homepage, some people make our developer lifes easier…
In content, add a data folder with a thank-you.yml file.
chocolatine:
- twitter: atinux
name: Sébastien Chopin
website: https://atinux.com
- twitter: benjamincanac
name: Benjamin Canac
website: https://benjamincanac.dev
- twitter: FrankTldr
name: Frank Taillandier
website: https://frank.taillandier.me/
The chocolatine key is used to get an array from the YAML alongside the data added by Nuxt Content (dir, path, etc.).
{
"chocolatine": [
{
"twitter": "atinux",
},
{
"twitter": "benjamincanac",
},
{
"twitter": "FrankTldr",
}
],
"dir": "/data",
"path": "/data/thank-you",
"extension": ".yaml",
"slug": "thank-you",
"createdAt": "2020-07-03T22:46:57.393Z",
"updatedAt": "2020-07-04T00:04:45.348Z"
}
Editing in Forestry
Push the changes to your repo and connect to the Forestry dashboard.
Our yaml data is not yet visible there.
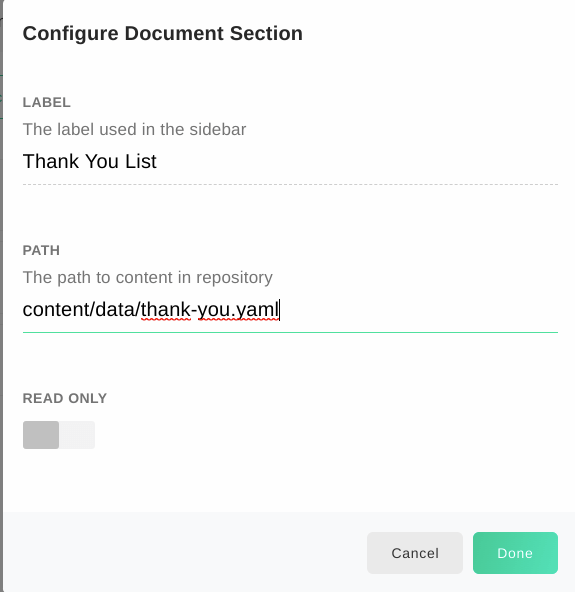
Go to Settings > Sidebar > Add Section
Configure a document section with the label you want and the path to the yaml file : content/data/thank-you.yaml

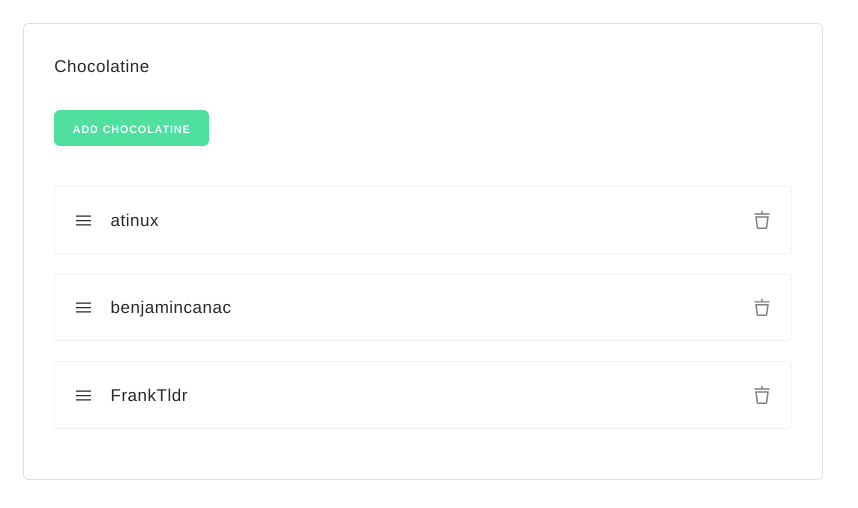
The new content should be visible in your sidebar, and you should see the list we created in the yaml file.

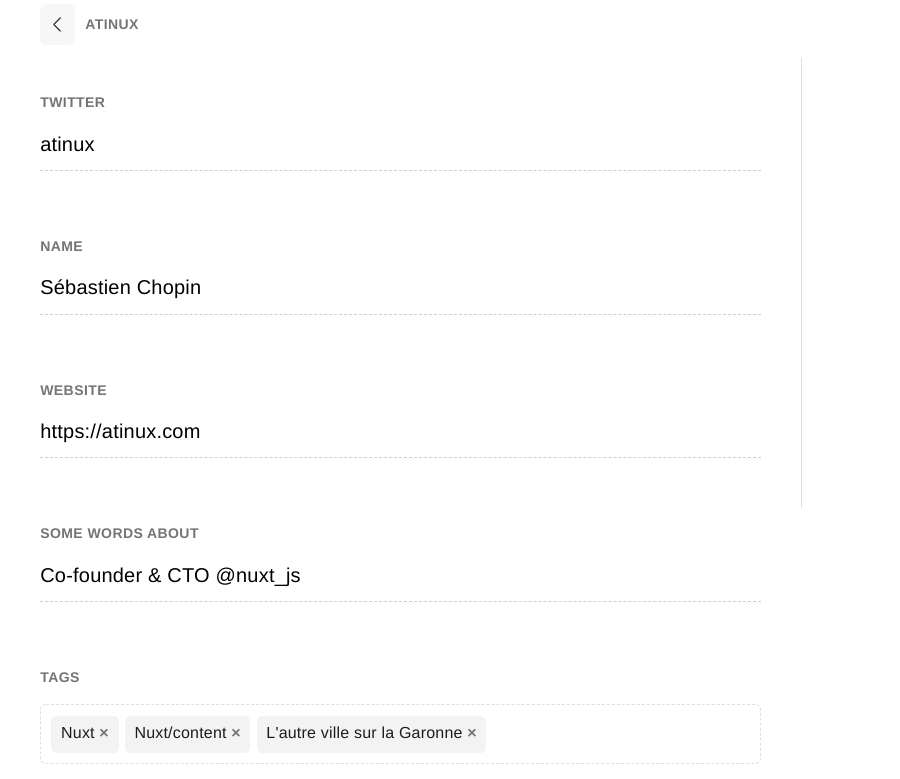
If you click on one of the items, you should see that Forestry created the fields we need to update the content.

We can update the content or create a new item, you now have a nice place to edit your yaml files.
You might see some reformating in the yaml file done by Forestry (--- at the beginning of the file) but it does not break anything.
yaml data in Nuxt Content and Forestry, done!
Who to follow a block in JSON
Create content/data/follow.json
{
"people": [
{
"name": "Evan You",
"twitter": "youyuxi",
"tags": [
"VueJS"
]
},
...
],
"orgs": [
{
"name": "Nuxt",
"twitter": "nuxt_js"
},
...
]
}
We can request the content and use it on the homepage.
<script>
export default {
async asyncData ({ $content }) {
const homepage = await $content('homepage').fetch()
const thankYou = await $content('data/thank-you').fetch()
const follow = await $content('data/follow').fetch()
return {
homepage,
thankYou,
follow
}
}
}
</script>
and display the list
<ul class="Follow">
<li v-for="f in follow.people" :key="f.name" class="Follow-listItem">
<a :href="`https://twitter.com/${f.twitter}`">{{ f.name }}</a>
<small v-for="tag in f.tags" :key="tag" class="Follow-tag">
{{ tag }}
</small>
</li>
</ul>
Edit json file in Forestry
Go to Settings > Sidebar > Add Section
Configure a document section with the label you want and the path to the json file : content/data/follow.json
Forestry will create the fields to update the json file.
Adding a template
Click on the new link in your sidebar.
You can edit the content of the json file.
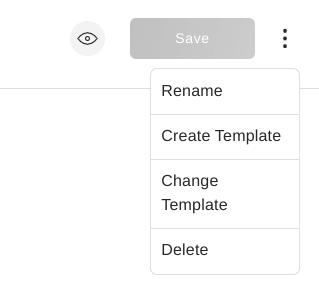
To add a template, click the kebab menu at the top right corner, and choose Create template option.

Forestry will create the template based on the fields it founds in the json.
You can add fields, reorder the existing one, etc.
Creating templates allow you to create new pages that would need the same structure.
See the Forestry docs on templates.
With Nuxt Content and Forestry supporting json and yaml, you can offer a nice UI to edit data files.