Adding Forestry, git-based headless CMS
Create an account and add your site
Forestry is free for 3 sites and 3 editors. On the free account, sites are archived after 3 months of inactivity, you are forced to write your blog posts and won't procrastinate…
On the signup process you could be asked some questions about your planned usage of Forestry.
Answer the few questions, when you are on your dashboard click on the "Add Site" button at the top right corner.
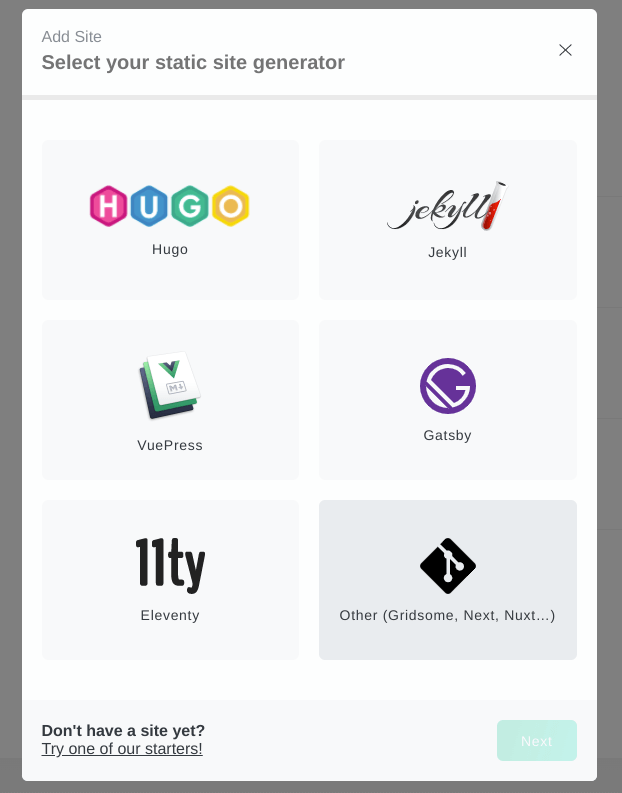
Select "Other" for your Static Site Generator.

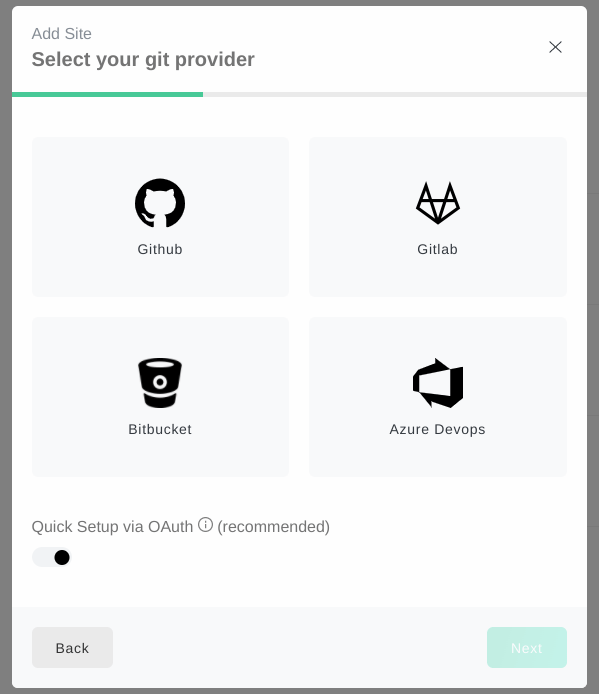
Select your git provider.

If your project is private, click to authorize Forestry.
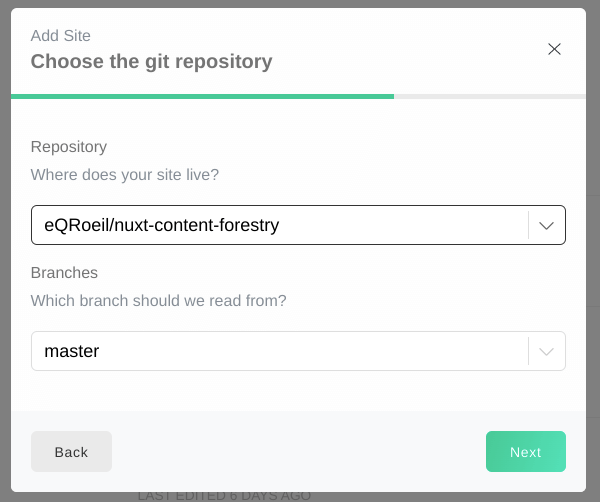
Choose your repository and branch.

Your site is imported.
Configuration
You'll need to follow some instructions to setup your "sidebar".
Click on "Configure Sidebar"
Add a section
We will start with the homepage. It's a single document content/homepage.md, so it's a document.
Label : Home
Path : content/homepage.md
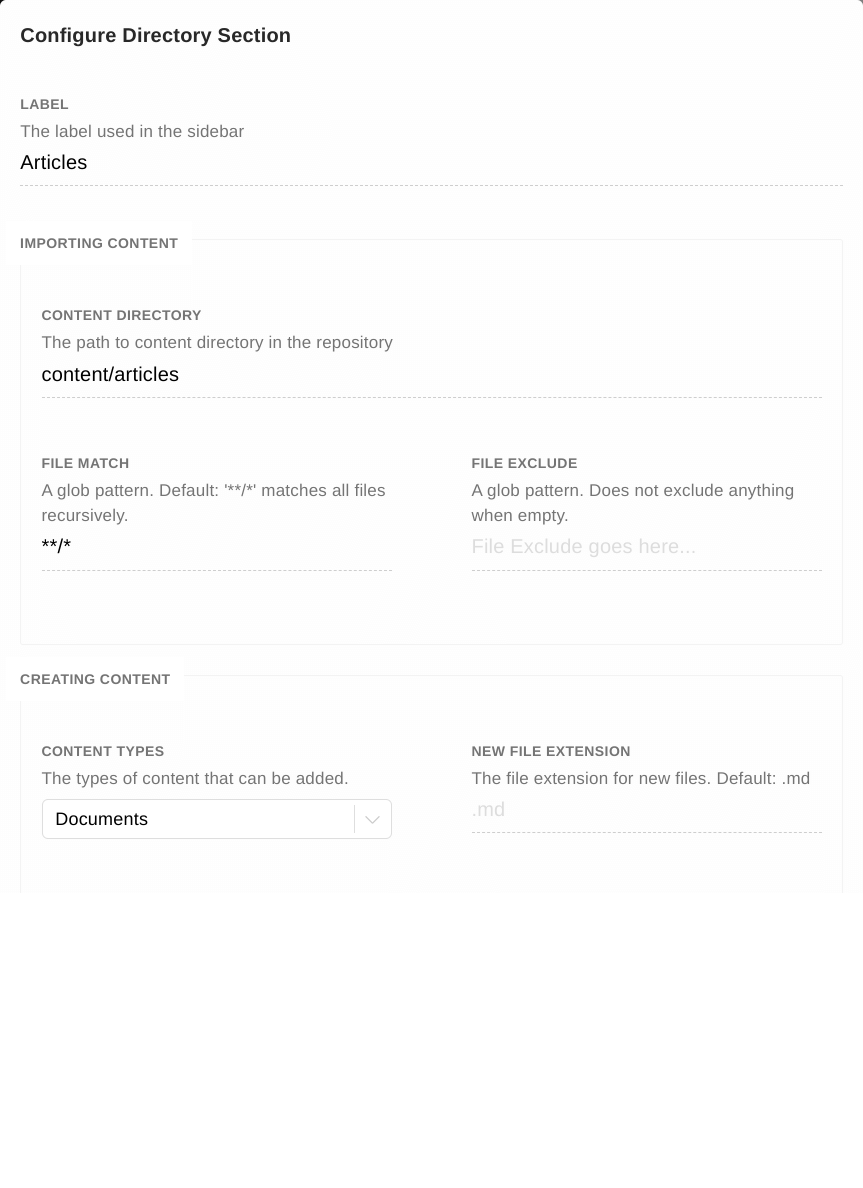
We now can create a new section for our articles. This time, it's a directory.
Label: Articles
Content directory: content/articles
Content types (select): choose Documents.

.md is the default format of new created files.
We'll see later what are templates
Save your sidebar
What does Forestry has done at the moment ?
If you go to your repo, you should see some commits made by Forestry.
Forestry create and update a file .forestry/settings.yml, you should see the settings we choose.
The other options will change later.
Back to the Forestry dashboard, you should see your sidebar on the left with our Articles and our Home.
If you click on Home you should see the content of our Markdown file (at right) and the fields of the Frontmatter (title and description) on the left.
You can update and save your page, Forestry will commit your changes.
Back to your terminal, git pull… you should see your new homepage.
Click on Articles, their content is available and you can update it.
Add images from Forestry
If you click on "Finish setup process", the next step is to add media.
You can commit files to git or use Cloudinary, S3, Netlify Large Media, stay with git at the moment.
In Nuxt we can store the images in static/images
The Public path is /images
Try it ! Upload an image an use it on an article.
Save your page, ` git pull,npm run dev`…
You should see your image on your page.
A new article from the Forestry dashboard
If you try to add a document you should see a message telling "you don't have front matter templates", let's do that.
Follow the instructions, add a Tag field
Edit your aticles to add some tags, they'll appear in the Frontmatter.
If you can't see the new field go to the kebab menu and choose "change template" -> "Article".
You can now add a new article.